Free Color Pickers and Color Matchers

My 4 favourite Online color picking tools for web design and graphics jobs. The tools I find myself using more often than any of the others...
On this page
ColorZilla Browser Plugin
ColorZilla is the best free tool I have found so far to pick colors from web pages. Perfect for those times when you see a color on a web page and just got to have it.
ColorZilla is also great for selecting colors from an image so you can add matching colors to the HTML container which contains the image. Match image colors for a web page or an entire website. A real world example of this would be if you need to make matching website colors for an existing header graphic.
You can also use it back the other way by selecting colors from your web site in order to create matching website and social media graphics. Very handy if you have a client who wants social media or marketing graphics color matched to their website.
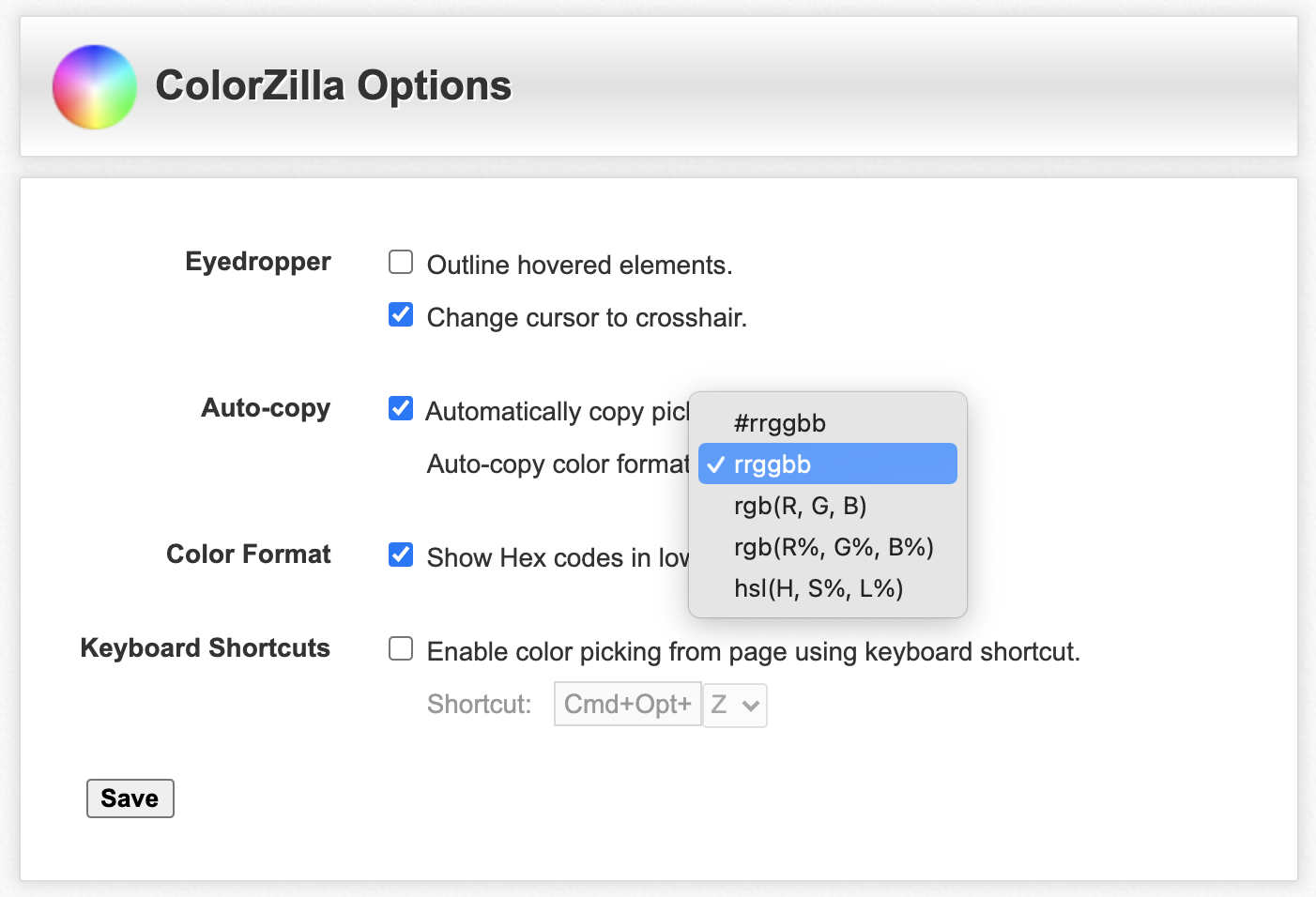
ColorZilla Settings

ColorZilla has a number of options for copying the color code to the clipboard including Hex, RGB, and HSL.
Color Hex
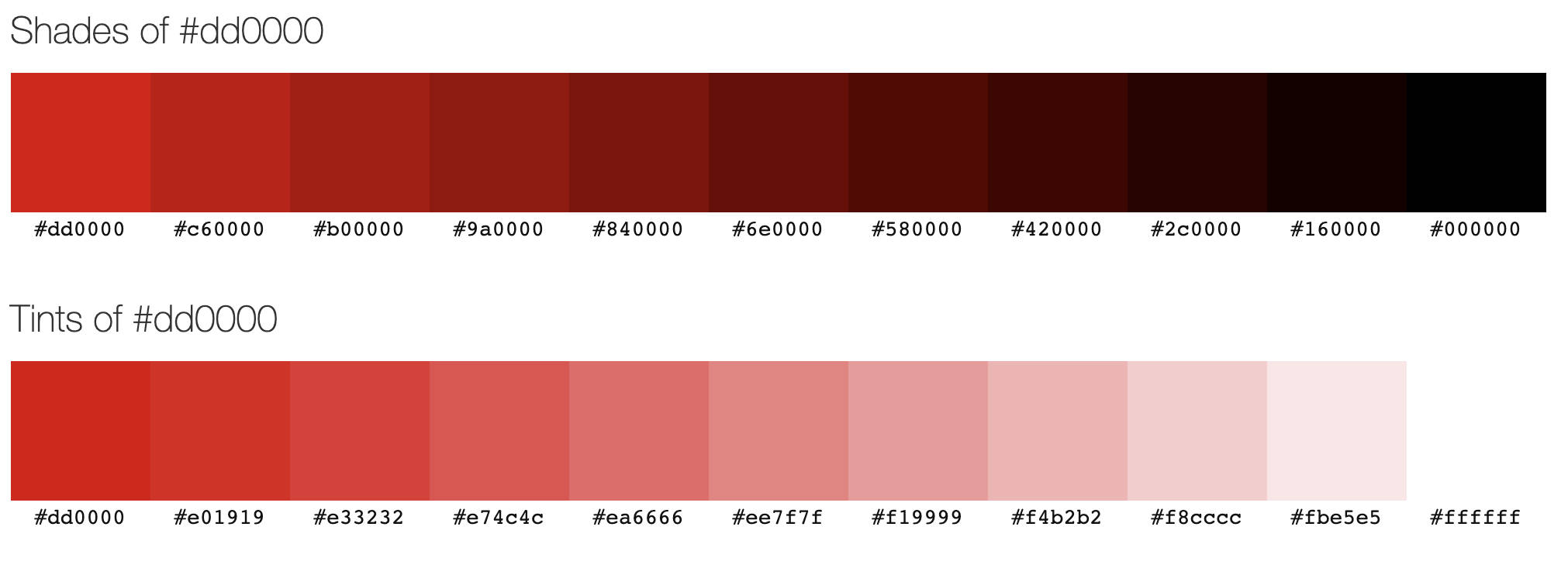
Color-Hex.com is a an excellent tool which can be used to quickly find lots of useful information about any color. I mainly use Color-Hex.com to find shades, tints, and complimentary colors, but there is other handy information about each color such as:
- Triadic Colors
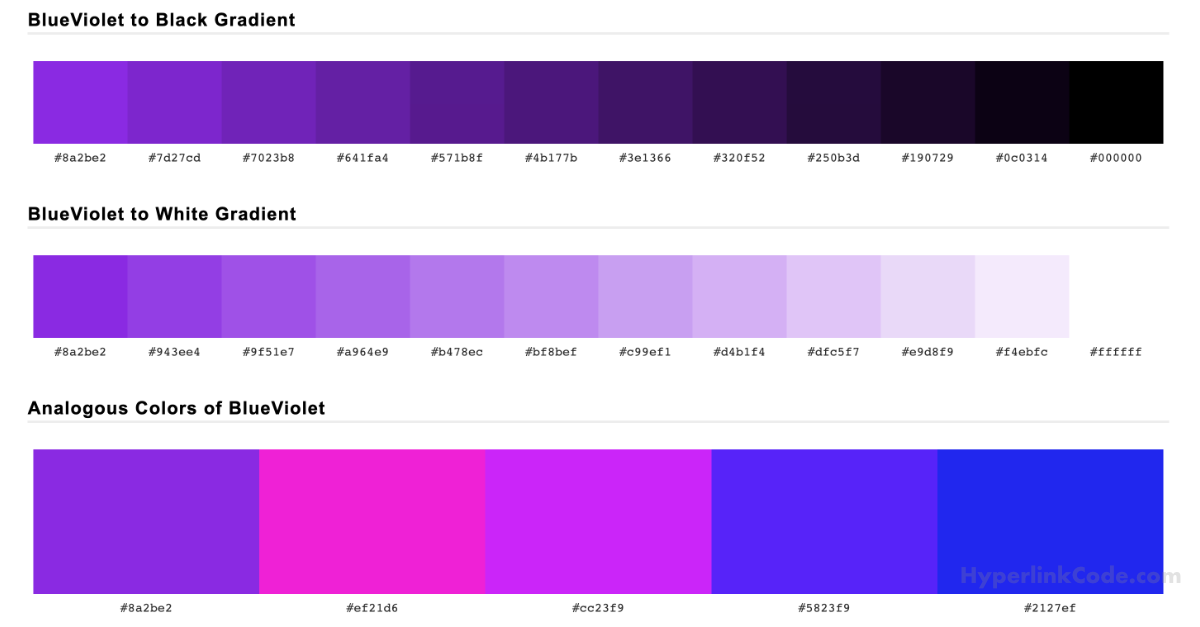
- Analogous Colors
- Monochromatic Colors
- Complementary Color
- Base Numbers
- And the color spaces each color belongs to.

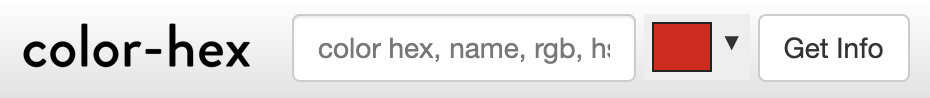
How to Use Color Hex

Amazingly fast and easy to use, simply enter the color code then click the Get Info button. Once the page is generated, click on any color within that page to generate another page for that color, and so on.
I often find myself using ColorZilla to pick a color, then going over to Color-Hex to find matching tints and shades.
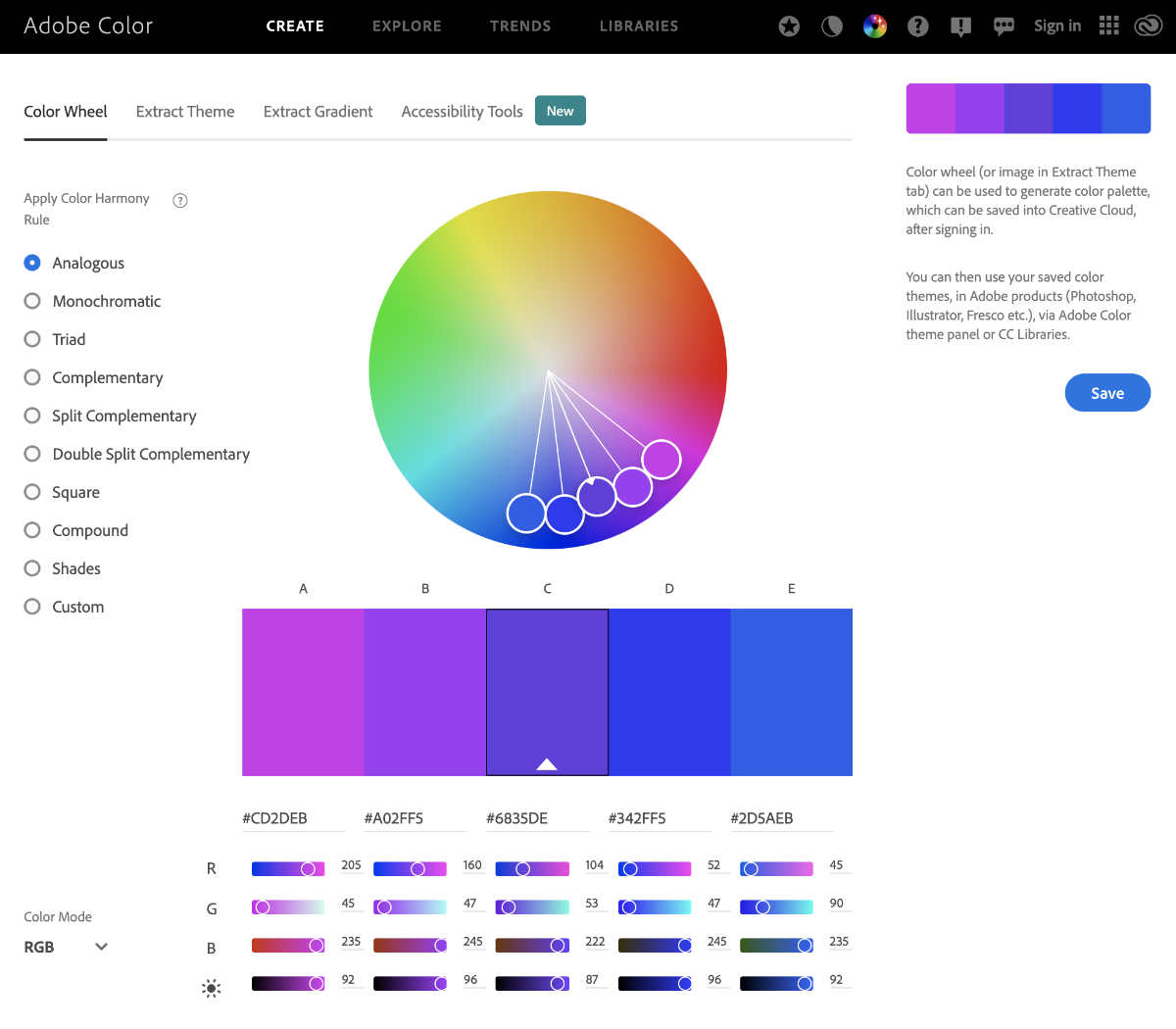
Adobe Color Wheel

Adobe Color CC Color Wheel is a great tool for creating matching color palettes for any color. Great for web design and graphics jobs, as well as finding the perfect background and border combination for a HTML container.
How to Use Adobe Color Wheel
To use, simply enter your color code into the center of the pallet (below the wheel), then select the Algorithm by clicking the radio button on the left.
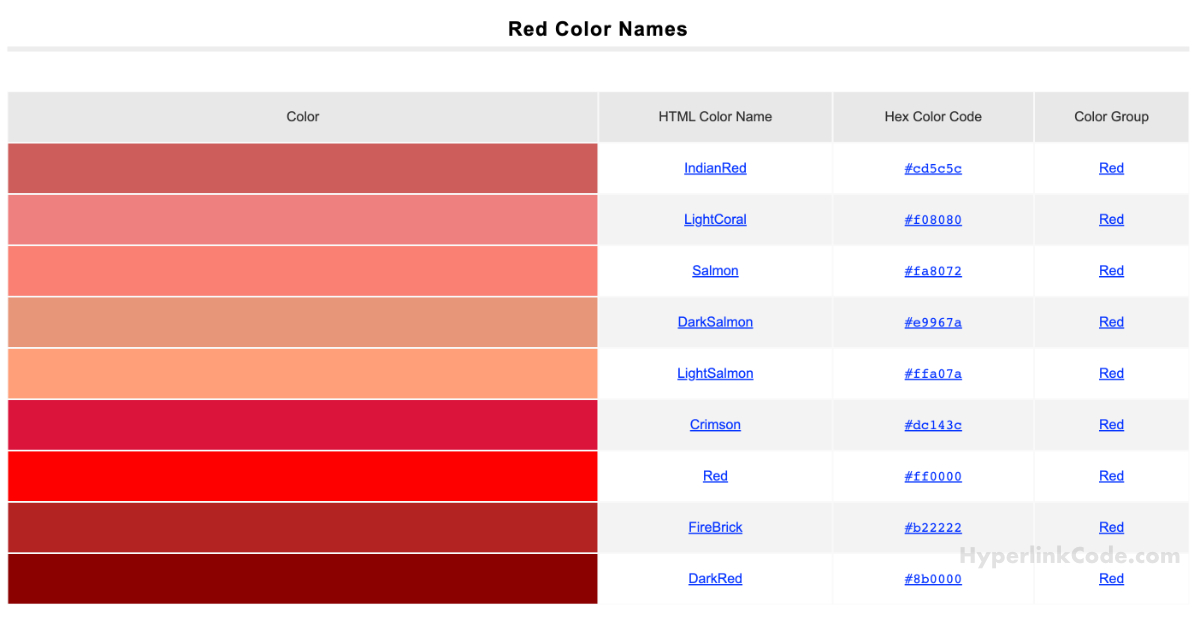
HTML Color Names
HTML-Color-Names.com has 140 color names with their respective hex and RGB codes. Each color name has a page with an assortment of matching color palettes. The reason I like going there is because all the colors are grouped together, so it's quick to find a base color. There is a total of 10 color groups.

How to use HTML Color Names
Click on any color name or hex code to go to the specific color page. Then either copy the required hex codes with mouse and pointer, or use ColorZilla to copy them. Of course the actual color names can also be used in CSS.