CSS Video Borders

How to make stylish CSS video borders for your video embedments without the extra weight of graphics.
Adding borders around your embedded videos will immediately mark your page as different. While only split testing would reveal if video borders improve sales conversions, they can however add a nice touch to a blog post.
We'll start with a before and after...
Before CSS
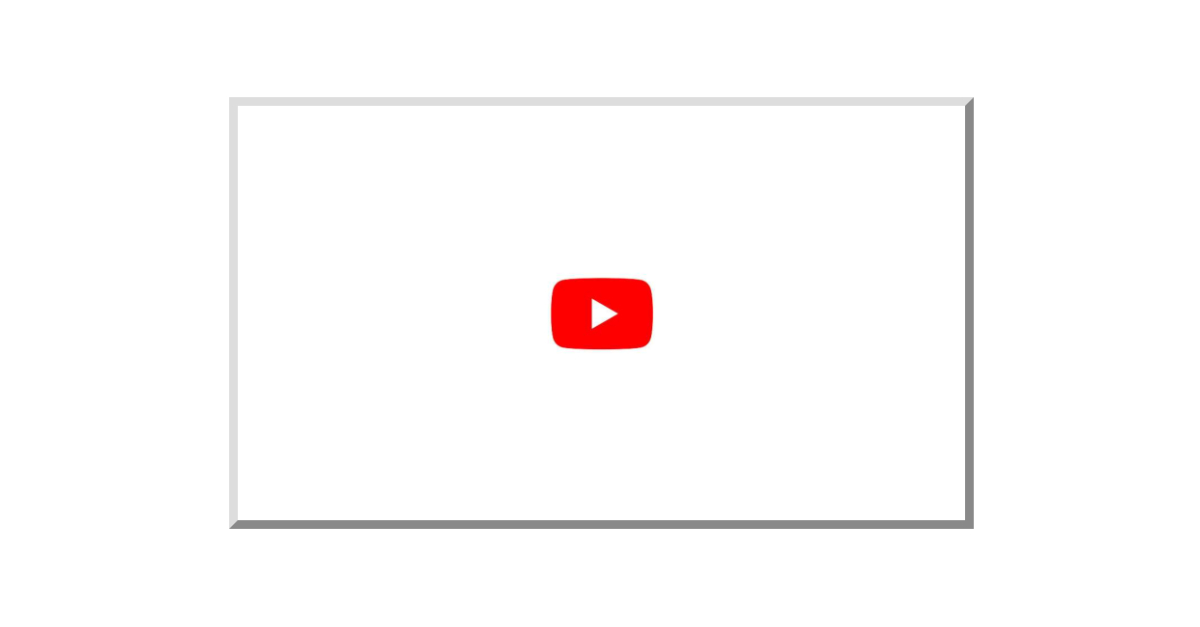
Before - Here is a mock up before adding the CSS ..

Before - Here is a YouTube video before adding the CSS ..
After CSS
After - Here is a mock up after adding the CSS ..

After - Here is a YouTube video after adding the CSS ..
As you can see, it’s a big improvement as well as very lightweight because no graphics were used which speeds up load times and save on bandwidth.
How to make CSS Video Borders
Declare some CSS border property rules into the iframe element.
Inline StyleSheet
The style="border: 9px outset #ddd;" and padding: 6px; CSS rules were added into the iframe.
<iframe style="border: 9px outset #ddd; padding: 6px;" width="560" height="315" src="https://www.youtube-nocookie.com/embed/LQ60Mkle4FY" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>External StyleSheet
For websites with multiple videos, the CSS rules can be added to the external stylesheet and a class name can be added to the HTML iframe.
HTML
<iframe class="my_class_name" width="560" height="315" src="https://www.youtube-nocookie.com/embed/LQ60Mkle4FY" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
The class attribute class=”my_class_name” points to the following style rules in a CSS style sheet. It tells the style sheet to add the following CSS style rules to the iframe element.
CSS
.my_class_name {
padding: 6px;
border: 9px outset #ddd;
}Tip
Putting CSS directly into the iframe element is not best practice because once you have embedded several videos with one particular style it is a time consuming process to change them all later into a different style. It is better to use the external stylesheet method.
More Demo Video Borders
Here is four more example border styles. More border property styles can be found below.
Dashed Border
Dashed Border CSS
.my_class_name {
padding: 6px;
border: 6px dashed #dd0000;
}Groove Border
Groove Border CSS
Note: the padding property has been removed. Color inspired by Groove pages.
.my_class_name {
border: 15px groove #fed0d9;
}Inset Border
Inset Border CSS
.my_class_name {
padding: 6px;
border: 9px inset #e0e0e0;
}Outset Border
Outset Border CSS
Note - A background color property background: #333; has been added.
.my_class_name {
background: #333;
padding: 9px;
border: 12px outset #e0e0e0;
}Related
You might also like to know how to make attractive Johnson Boxes with HTML and CSS which improves readership by drawing the reader deeper into your post.
Correct HTML editing - If your HTML editing has been turning out funny (not funny haha), then you’ll need to read this post.
Reference
This page was made possible due to these reference websites..