The Correct Way To Edit HTML Code

On this page
So you want to know how to edit HTML files? Here is right and wrong way to edit HTML code plus FREE software so you can start editing immediately.
Okay, so you have a web page and you need edit the HTML code to add your own information to it such a your name, order link, phone number, Adsense or Autoresponder code or your own text.
When you double-click on the file, the default web-browser opens it up and all you see is the actual web page, not the code that needs editing.
The solution? You need to open the HTML file in a software program which will access the HTML.
The Wrong Way To Edit HTML Code
The wrong way to edit HTML code is to use a WYSIWYG web design HTML editor.
While WYSIWYG editors have the ability to access the actual HTML of a web document, they are not the first choice for HTML editing because they have a bad reputation for bloating the code.
What this means is that if you open the HTML web page file in one of these editors, extra (unnecessary) code may get added to the HTML.
The really bad thing that can happen is that your page might not look the same after you save it. Then you’ll have to waste time fixing up the design. Not good if all you wanted to do in the first place was add an order link.
WYSIWYG editors are really a type of web design software. The only time you should use a WYSIWYG software to edit HTML code is if you have actually created the web page in that particular software. Therefore, even if you have a HTML file created with a WYSIWYG editor, you should not try to edit that same file with a different WYSIWYG editor.
While there are many very good WYSIWYG editors out there these days, I would only use them to design and build web pages, not for quick editing editing jobs.
The Correct Way To Edit HTML Code
The correct way to edit HTML code is to use either a Plain Text Editor, or a Code Editor (AKA Programmers Editor).
These types of editors will not make any unauthorised changes to the HTML file which means you will not get any nasty surprises after you save your changes.
How To Find Free Plain Text and Code Editors
The best way to find high quality Free Code/Programmers editors is to use your favorite search engine and search for certain phrases which will return results with only truly Free Software which you’ll never have to pay for. The two key words to use with all searches related to searching for Code Editor or Programmers Editor is Open Source.
Example 1: Open Source Code Editor
Example 2: Open Source Programmers Editor
Example 3: Open Source Code Editor for Mac
Example 4: Open Source Programmers Editor for Windows
Searching phrases like the ones above return a good selection of results for totally FREE Open Source Code/Programmers editors. Once you have found an editor you want to use, simply open your HTML file in the editor and begin editing.
If you don’t like a particular editor for any reason after you have installed it, simply try another.
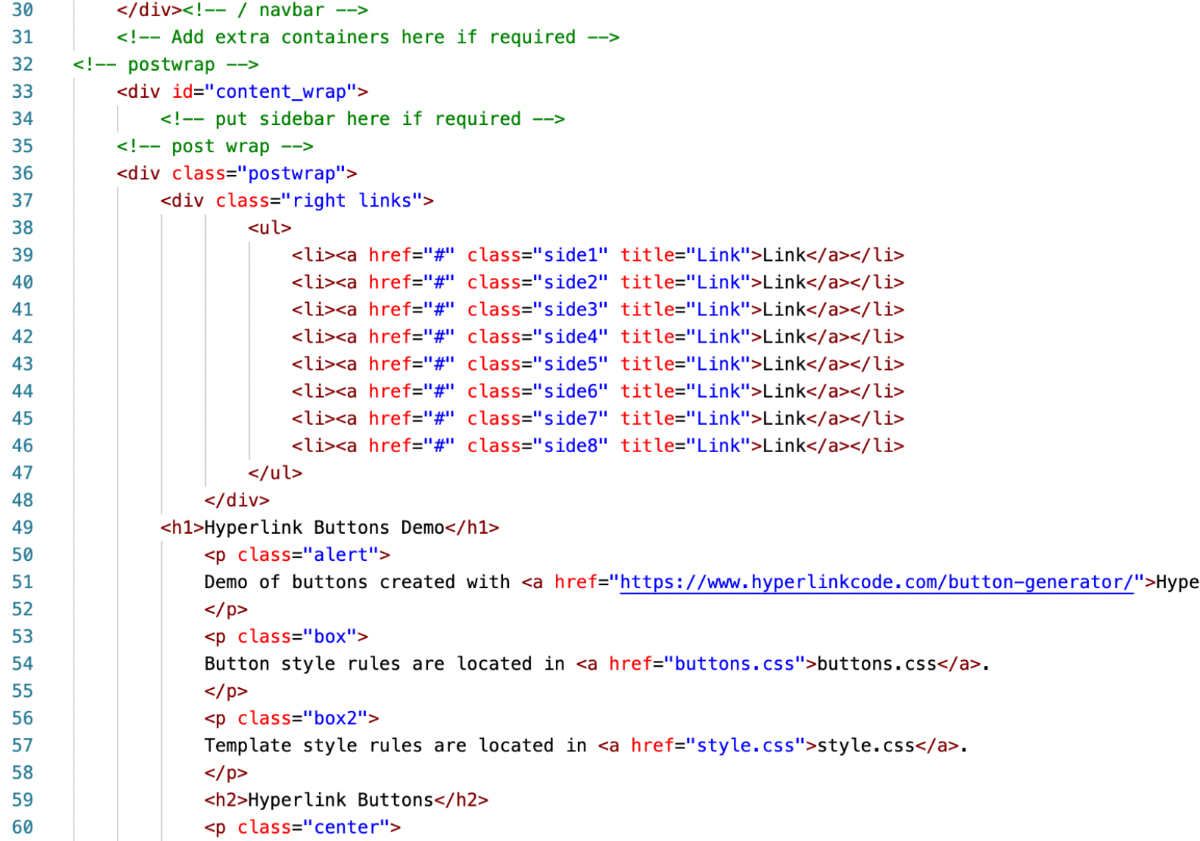
Aside from the many outstanding features found in code editors, the main difference between a code editor and a plain text editor is that code editors have built-in Syntax Highlighters while a plain text editor displays the code only in black and white. The benefit of Syntax Highlighting is that it makes editing much easier.

On my Windows machine I use a code editor called phpDesigner. Even though I don’t use phpDesigner for writing PHP code, I still like it for HTML editing. phpDesigner however is not free.
On my Mac I use a Free code editor called Visual Studio Code. It can be used on Mac, Windows and Linux computers.