Update Your OG Image with the Facebook Debug Tool

What to do when your newly updated OG image is not showing up when you post it to Facebook?
An increasingly frustrating problem among webmasters and Online shop owners is when they realise that their post, article, landing page, or shopping cart product listing image does not display correctly when posted to the Facebook News Feed. So they update the page with a new image, click Post to Facebook but the old featured image gets loaded instead.
This problem baffled me until I stumbled across the Free Facebook Debug Tool.
How to Use
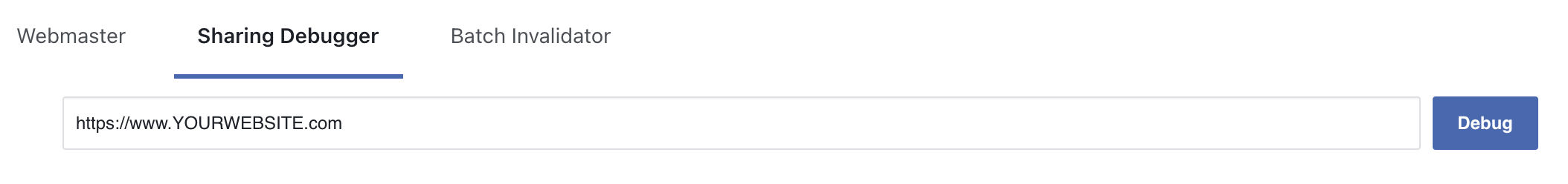
Step 1
Enter the URL of your problem web page and click the Debug button.

The page will return a result which includes the date your page was last scraped along with the image they have associated with that page. If it’s not the image you want, go to Step two and scrape the page again.
Step 2
Click the Scrape Again button.
After the page is scraped, the new image will be loaded and Facebook Sharing for that page will include the new image. If the new image does not display, it is usually something to do with the OG Meta Tags. The debug tool will list the errors that need to be fixed.
Tip: Scrape Again whenever you change a featured image.
FaceBook and OG (Open Graph) Image Size
Using the right Open Graph image size is important because it will make your articles and ecommerce product listing pages look amazing in FaceBook News Feeds.
Good Content Management Systems and Ecommerce Shopping Cart platforms use OG Meta Tags in the HTML to tell FaceBook what information to display in a post shared to the News Feed. The meta tag responsible for displaying the image is the og:image tag.
In many cases, the OG Image Tag is applied automatically to the main image, or the platform automatically generates another version of the image. In the case of a blog post, this would be the featured image. In the case of shopping cart software, this would be the main product image.
Example OG Image Tags in HTML
Here is the Open Graph Meta Tags from the source code of this page...
<meta property="og:title" content="Update Your OG Image with the Facebook Debug Tool" />
<meta property="og:image" content="https://hyperlinkcode.com/blog/media/posts/6/fb-debug-featured-image.jpg" />
<meta property="og:site_name" content="HyperlinkCode Blog" />
<meta property="og:description" content=" What to do when your newly updated featured image is not showing up when you post it to Face..." />
<meta property="og:url" content="https://hyperlinkcode.com/blog/facebook-debug-tool/" />
<meta property="og:type" content="article" />
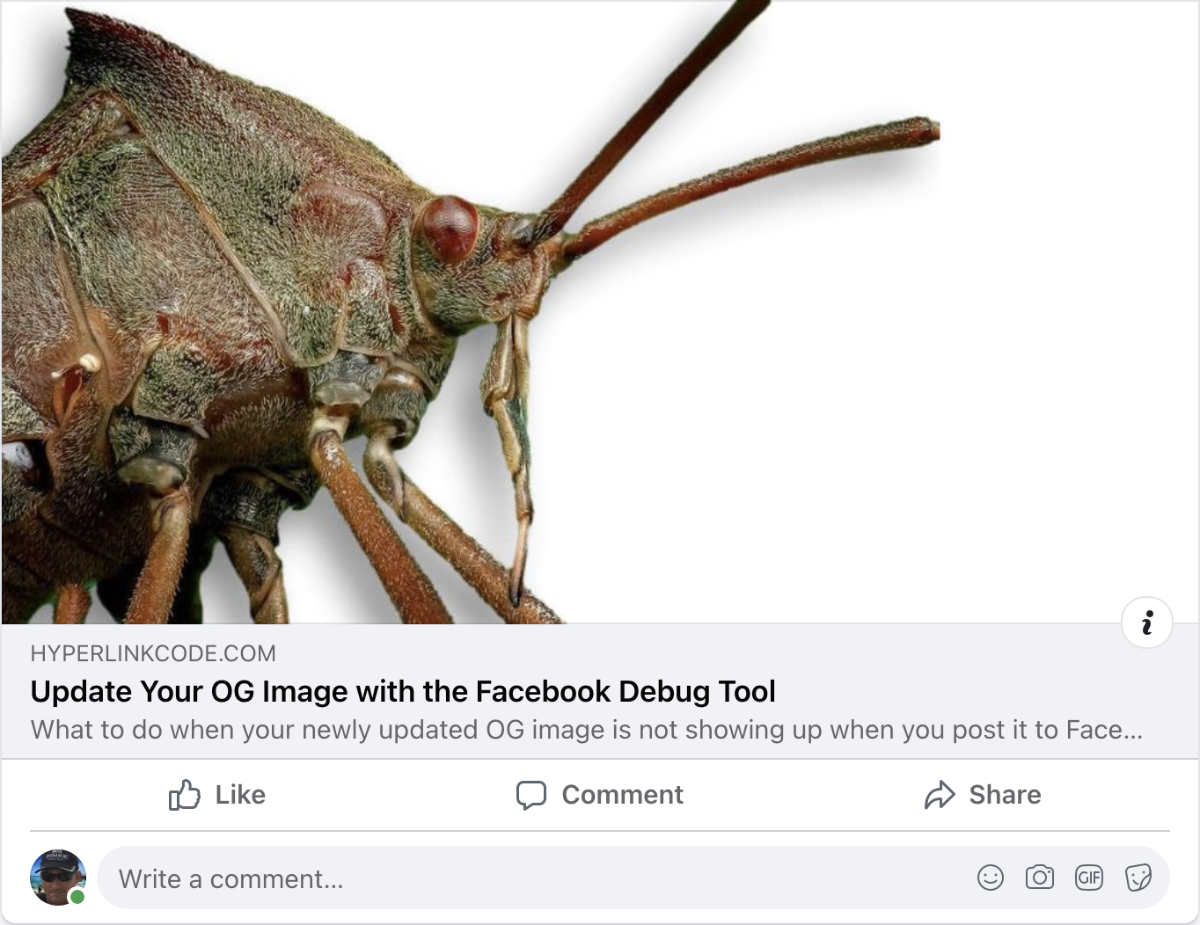
Output in FB News Feed
Here's what this page looks like when shared on Facebook...

More information is available at FaceBook Debug Tool and OG Image Size article.
Image Credit: Ronny Overhate