OG Open Graph Image Size

So I was wandering what a good general purpose OG (Open Graph) image size would be so I could make product listing and article images the correct size for FaceBook News Feeds.
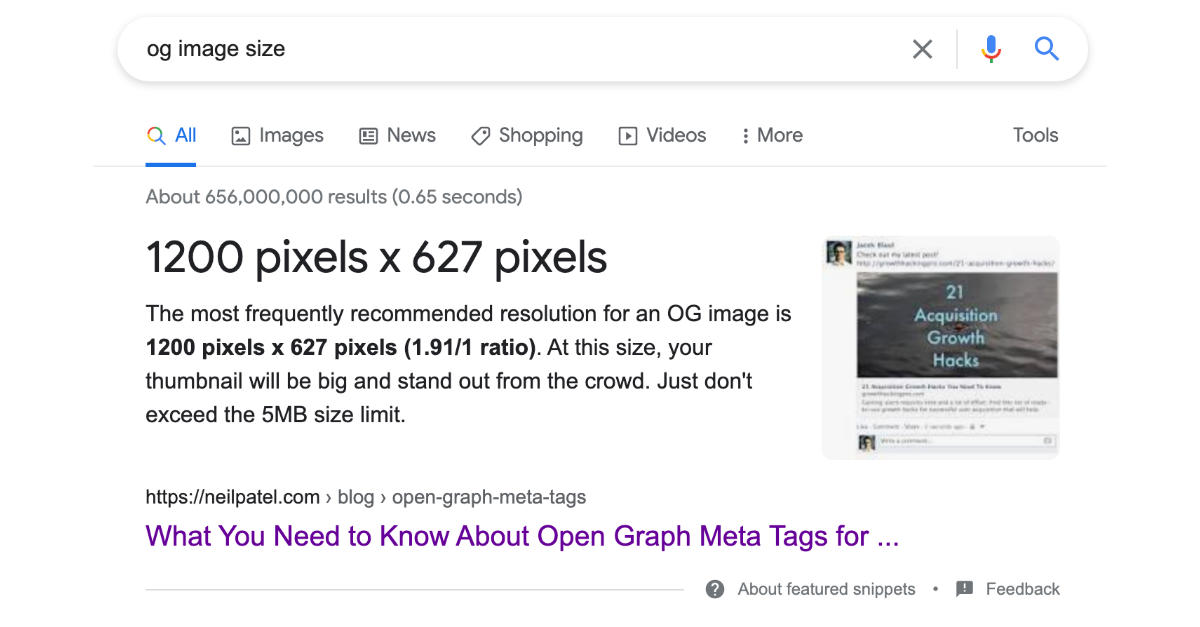
I did a Google search for OG Image Size and the first featured snippet on the search result page (SERP) said 1200 pixels x 627 pixels.
Google Featured Snippet...

Testing the Image Size on Facebook
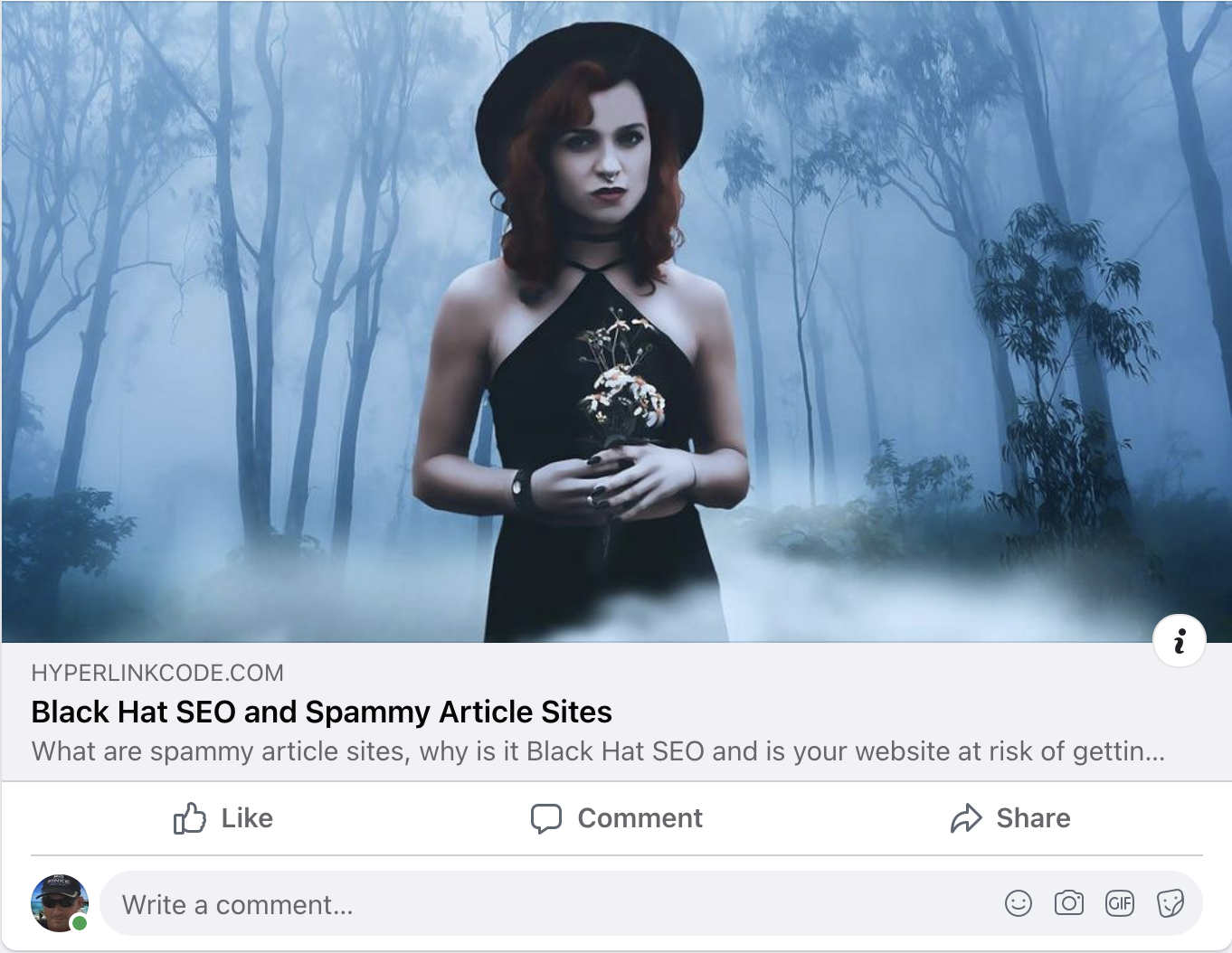
I went to FaceBook Debug Tool and re-scraped an article made with the featured image adjusted to the recommended OG image size. It looked okay, so I posted it to Facebook to see what it looks like, and presto, it looks okay.

OG Meta Tags
Here is the OG Meta Tags responsible for displaying the information in the above post. They belong in the head section of your HTML document.
<head>
<meta property="og:title" content="Black Hat SEO and Spammy Article Sites">
<meta property="og:image" content="https://hyperlinkcode.com/blog/media/posts/7/black-hat-seo-featured.jpg">
<meta property="og:site_name" content="HyperlinkCode Blog">
<meta property="og:description" content=" What are spammy article sites, why is it Black Hat SEO and is your website at risk of gettin...">
<meta property="og:url" content="https://hyperlinkcode.com/blog/black-hat-seo-and-spammy-article-sites/">
<meta property="og:type" content="article">
</head>Conclusion
For now, 1200 x 627 pixels looks like a good Open Graph Image size for sharing on FaceBook News Feeds. However, 1200 x 900 also works.
I have made a preset template for this size in my current photo editor (Affinity Photo). I now make featured article images by importing the images/graphics I want to use into the template, then export the featured image in the correct OG image size.
How to use and more information about the Facebook Debug Tool here.