HTML href img
This page shows how to make image hyperlinks. This is done by replacing the hyperlink href anchor text with some HTML image img code.
Works with images such as .jpg, .jpeg .gif, and .png.
HTML Image Hyperlink Code Relative Path
Code - HTML
<a href="html-image-hyperlink.php"><img src="images/sample-image.jpg" title="Example Image Link" width="600" height="400" /></a>
Output
HTML Image Hyperlink Code Absolute Path
Code - HTML
<a href="https://www.hyperlinkcode.com/html-image-hyperlink.php"><img src="https://www.hyperlinkcode.com/images/sample-image.jpg" title="Example Image Link" width="600" height="400" /></a>
Output
Scale Image img width and height
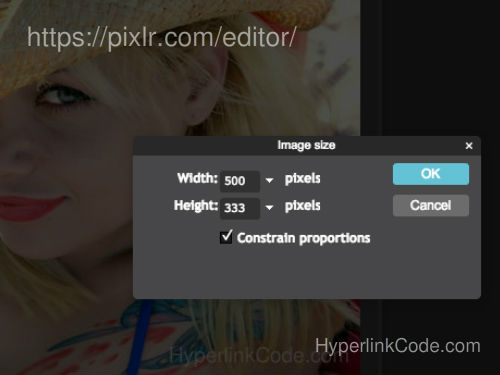
Replace image img width and height values with the size required. Make sure the image is scaled properly. Use Constrain Proportions in your image editor to determine the exact sizes.
Correct Image Scale - Constrain Proportions Example

Examples of image scaled to size correctly ..
Code - HTML - Scale Image Example 1
<a href="https://www.hyperlinkcode.com/html-image-hyperlink.php"><img src="https://www.hyperlinkcode.com/images/sample-image.jpg" title="Example Image Link" width="500" height="333" /></a>
Output - Image Scaled to 500 x 333
Code - HTML - Scale Image Example 2
<a href="https://www.hyperlinkcode.com/html-image-hyperlink.php"><img src="https://www.hyperlinkcode.com/images/sample-image.jpg" title="Example Image Link" width="400" height="267" /></a>
Output - Image Scaled to 400 x 267
If you need to open the hyperlink in a new browser window, please check this article.
Hyperlink Articles
- How to make a hyperlink.
- How to make underline hover effects.
- How to open a hyperlink in a new window.
- How to hyperlink bookmark on the same page.
- How to change hyperlink color.
- How to remove hyperlink underline.
- How to make an image hyperlink.
- How to change hyperlink underline color.
- How to make email address hyperlink.
- How to make a link button.

